この例では、プロジェクトのホームページ上にメニューを表示するビューを作成します。その後、Razor 構文を使用し、各商品の商品名をモデルから取得します。
以下の手順を実行します。
- ソリューションエクスプローラで、Views を展開した後、Home を展開します。
-
Index.cshtml をダブルクリックして、ファイルを開きます。次のマークアップを使用し、順不同のリストを作成します。
ソースビュー コードのコピー<ul id = “menu”> </ul>
- 次の Razor 構文を
<ul>タグ内に追加します。ソースビュー コードのコピー@foreach (var c in Model) { <li><a href="#">@c.CategoryName</a> @if (c.Products != null && c.Products.Count > 0) { <ul> @foreach (var p in c.Products) { <li><a href="#">@p.ProductName</a></li> } </ul> } </li> - Shared フォルダを展開し、_Layout.cshtml をダブルクリックして、ファイルを開きます。
- ソリューションエクスプローラで、Views | Home を展開し、Index.cshtml をダブルクリックして、ファイルを開きます。
- 終了の の後に、次の jQuery スクリプトを入力し、wijmenu ウィジェットを初期化します。
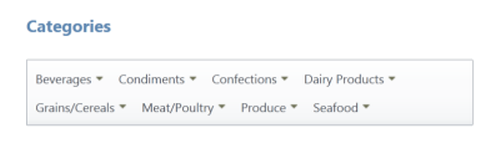
ソースビュー コードのコピー<scripttype="text/javascript"> $(document).ready(function () { $("#menu").wijmenu(); }); </script> } - [F5]を押して、プロジェクトを実行します。メニューは次のような表示になります。

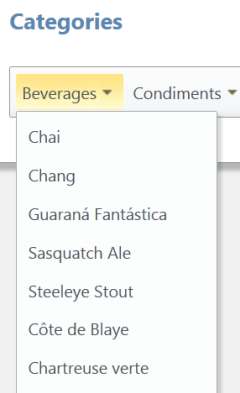
メニュー項目の1つをクリックすると、次のように、サブメニューがドロップダウンします。